
Layout de Designer PNG+PSD
LAYOUT EM PSD+PNG.
DETALHES:
CRIADOR: Junior Patricio
CRÉDITOS DO SITE: Magnected-Designer
UPLOAD: Top Design BR
DETALHES:
CRIADOR: Junior Patricio
CRÉDITOS DO SITE: Magnected-Designer
UPLOAD: Top Design BR

Gerrador de Banner On - Line
Gerrador de Banner On - Line
Aqui vai uma forma rapida de criar seus banners, parra poder se linkar na blogosferra a forra!
É simples so entrar no site ( Free Banner Maker ) se cadastrar e gerrar seu banner de forma e tamanho desejado.
É simples so entrar no site ( Free Banner Maker ) se cadastrar e gerrar seu banner de forma e tamanho desejado.

Regras básicas de XHTML
Regras básicas de XHTML
1. Codigos Devem Ser Em Letras Minusculas Uma vez em que o XML é sensível, todo o elemento de palavras-chave e nomes atribuidos devem ser utilizados no XHTML em letras minúsculas. Por exemplo, o código do modelo não deve ser assim: -
<TITLE> Designer Blogger </TITLE>Mas assim: -
<title> Designer Blogger </title>
Se você anda notando, os elementos e os atributos nomes entre o menor que é (<) e maior que é (>) , os sinais têm de estar nas minúsculas. No entanto, o valor, que neste caso é "Designer Blogger", pode ser feito nas maiúsculas, minúsculas ou misturados. 2.Valores atribuidos entre Aspas Todos os valores dos atributos têm de ser fechados, seja de aspas simples ou duplas. Os exemplos a seguir não são aceitos pelo XHTML: -
<div id=header-wrapper>
<a href=http://designerbloger.blogspot.com/>Text Link</a>
<img src=photo.jpg/>
<table width=200 border=0 cellpadding=2>
Em vez disso, eles devem ser escritos como esse: -
<div id='header-wrapper'>3. Todos Elementos Dvem Ser Fechados Em Tags Esse não esta serto: -
<a href="http://designerblogger.blogspot.com">Text Link</a>
<img src="photo.jpg"/>
<table width="200" border="0" cellpadding="2">
<p>Um Numero.
Esse é o Correto: -
<p>Um Numero.</p>
Os muitos elementos de aberturas e fechamentos de tags corespondentes são: -
<ul> ... </ul>4. Elementos A Serem Fechados Sozinhos Alguns dos elementos estão vazios ou autônomos. Eles não têm associado fechar tags. Exemplos comuns são os seguintes: -
<li> ... </li>
<table> ... </table>
<h2> ... </h2>
<div> ... </div>
<span> ... </span>
<dt> ... </dt>
<dd> ... </dd>
<a href> ... </a>
<br>
<img>
<input>
<frame>
<hr>
<meta>
No entanto os elementos em xhtml devem ser encerados ou fechados.
Uma forma de denunciar o elemento é o de colocar
uma barra (/) no final desta forma: -
<br/>
<img/>
<input/>
<frame/>
<hr/>
<meta/>
<link/>
A segunda maneira é a de adicionar uma tag correspondente de fechamento desta forma: -
<br> ... </br>5. Os Elementos devem ser devidamente alinhados Isto significa que os elementos devem ser fechados na ordem inversa. Por exemplo, este código não é aceito em XHTML: -
<img> ... </img>
<input> ... </input>
<frame> ... </frame>
<hr> ... </hr>
<meta> ... </meta>
<link> ... </link>
<form><table> ... </form></table>Trata-se de formas abusivas alinhadas, porque foi criado o primeiro seguido por cima da mesma. Para fechar-las na boa ordem, o quadro deve ser fechada antes de o formulário, como este: -
<form><table> ... </table></form>6. Esses Documento devem ter apenas um elemento raiz No documento XHTML, você vai ver que tipo de documento, excepto para a declaração, todos os códigos são encaixados entre e . Este é o elemento raiz e todos os outros elementos ou sub elementos estão no meio. O documento estruturado será semelhante a esse: -
<html>7. Atributo minimização não é permitido
<head> ... </head>
<body> ... </body>
</html>
Em XHTML, todos os atributos devem ser sob a forma nome = "valor". Mesmo que o valor é o mesmo que o nome, ela não pode ser minimizada a uma palavra. Assim, na nossa Adicionar caixa de texto e texto artigo, o texto não é este código: -
<textarea readonly>Hyperlink Code</textarea>
E sim este: -
<textarea readonly="readonly">Hyperlink Code</textarea>Se você tem notado por agora, os códigos são acondicionados em menor que (<) e maior que (>) Sinais. No momento em que estes sejam destacados, eles serão interpretados como códigos e vai desencadear uma acção por parte do navegador. Caso você queira exibir esses, como parte do texto, utilizar as suas entidades em vez de caracteres. "" / " & & / & << / <>> / > A próxima vez que você vê uma mensagem de erro no sentido de que o código não é bem formados, não bem analisado, não devidamente fechado, etc, dê uma olhada no presente guia, tente solucionar o problema e indicar as possíveis soluções. É isso ai ufa....

Adiconando Favicon ou Icone A Barra De Endereços.
Vo Mostrar um metodo simples a rapido como tudo por aqui (hehehe)..
De como adicionar um "Favicon" Aquela imagem que voçê ve no navegador antes do title do site como e o caso do navegador mais usado pelos blogueiros e amantes o grande idolatrado Firefox.
De Preferência as imagens icon; mas podendo ser gif, png etc...
Vai ai uma dica; Esses sites são geradores ou editores de imagens icon:
Bom é Isso ai agorra e so engolhir esse html pulguento..
Adicione esse codigo abaixo de <header>
<link href="Url-da-Imagem" rel="shortcut icon"/>
Acima do codigo:
<title><data:blog.pageTitle/></title>
Devendo Ficar como no Exemplo:
<b:include data='blog' name='all-head-content'/>
<link href="Url-da-Imagem" rel="shortcut icon"/>
<title><data:blog.pageTitle/></title>
De Preferência as imagens icon; mas podendo ser gif, png etc...
Vai ai uma dica; Esses sites são geradores ou editores de imagens icon:
Bom é Isso ai agorra e so engolhir esse html pulguento..

Colocando Total de Posts e Comentarios no blog
Vai ai os Scripts para voçê apresentar no seu blog.
Script Para o Total de Posts:
<script style="text/javascript">
function showpostcount(json) {
document.write('Total Posts : <b>' + parseInt(json.feed.openSearch$totalResults.$t,10) + '</b><br>');}</script><script src="http://efetivadesignerr.blogspot.com/feeds/posts/default?alt=json-in-script&callback=showpostcount"></script>
Scrip Para o Total de Comentarios:
<script style="text/javascript"></script><script style="text/javascript">
function numberOfComments(json) {
document.write('Total Comments : <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');}</script><script src="http://efetivadesignerr.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script>
Não esquecer de mudar o Url!!!

Como Configurar Sua Conta Google Adsense.
Pra quem esta começando com o Google Adsense, ou já usa ele a algum tempo mais não acertou a forma de como mostrar seus anúncios, aqui esta dois vídeos de como configurar sua conta, otimizar seus anúncios, adicionar sites, entre outras configurações necessárias, e importantes para você blogueiro que deseja ganhar algum dinheiro com esse recurso.

CS 1.6 Recebe Atualização.
Valve atualiza o gigante adormecido!
A VALVE anunciou hoje um pacote de atualizações para o Counter Strike 1.6, por incrível que pareça, depois de quase 5 anos sem updates. Após a atualização do jogo, muitos usuários estão encontrando dificuldade para acessar o game, portanto, abaixo você poderá ver o que de fato mudou no jogo, as atualizações e como corrigí-las.
[ Updates ]
- Fixed crash when changing video modes under windows
- Removed support for A3D sounds from the engine, this API is not functional on current Windows OS releases
- Removed legacy D3D renderer, assorted OpenGL improvements in the beta make this older API not supportable
-Enabled hud_fastswitch on mouse wheel movement for Counter-Strike
-Fixed fans not rotating after being in a level for more than a few minutes
-Added "-nofbo" command line option to let you disable using the new method for rendering
- Added "-nomsaa" to let you disable MSAA effects being applied to the games output, setting "-nofbo" also implies "-nomsaa".
- Fixed not doing the HTTP fast download path if you canceled a download and then reconnected to the same server
- Fixed drowning damage being applied after respawn in some cases
- Fixed malicious clients being able to upload certain new files to servers
- Fixed some scripts sounds not playing
- Added option to disable use of HD model packs in Video tab of options dialog
- Fixed mp_fadetoblack not applying after a flashbang is thrown (Counter-Strike)
- Fixed fullscreen software mode rendering incorrectly
- Added cl_min_t and cl_min_ct convar to let you control the model used when cl_minmodels is set, the value of the cvar is the model index to use (Counter-Strike)
- Fixed keyboard options dialog showing incorrect key names on non-QWERTY keyboards
- Fixed crash when typing in certain unicode characters
- Fixed voice chat sometimes not transmitting properly
- Allowed the toggleconsole command to be properly rebound
- Fixed alt-tab not working correctly, the game window is no longer forced on top
- Added "cl_mousegrab" cvar, if set to 0 then the game will not grab the mouse. This may be needed to enable alt-tab with some Linux window managers. You can also add "-nomousegrab" to your command line to disable mouse grabbing.
- Fixed error on launch loading mss32.dll under Windows
- Fixed hang on startup causing a black screen to display on OS X and Linux
- Update Server Browser display to match behavior of Source engine products
- Fixed crash when spectating players
- Fixed config files being written to the wrong folder, they are now always saved to the directory of the mod you are running. For Half-Life 1 this is "valve" and for Counter-Strike 1.6 this is "cstrike". You may lose some settings from this transition if you changed your configuration in the last couple of days
- Don't unpause the game when dismissing the Steam overlay if the game was already paused
- Allow mouse sensitivity to go down to 0.2 (from the previous floor of 1.0)
- Fix say and say_team commands using wrong characters on non-US keyboard layouts
- Fixed crash when changing video modes under windows
- Removed support for A3D sounds from the engine, this API is not functional on current Windows OS releases
- Removed legacy D3D renderer, assorted OpenGL improvements in the beta make this older API not supportable
-Enabled hud_fastswitch on mouse wheel movement for Counter-Strike
-Fixed fans not rotating after being in a level for more than a few minutes
-Added "-nofbo" command line option to let you disable using the new method for rendering
- Added "-nomsaa" to let you disable MSAA effects being applied to the games output, setting "-nofbo" also implies "-nomsaa".
- Fixed not doing the HTTP fast download path if you canceled a download and then reconnected to the same server
- Fixed drowning damage being applied after respawn in some cases
- Fixed malicious clients being able to upload certain new files to servers
- Fixed some scripts sounds not playing
- Added option to disable use of HD model packs in Video tab of options dialog
- Fixed mp_fadetoblack not applying after a flashbang is thrown (Counter-Strike)
- Fixed fullscreen software mode rendering incorrectly
- Added cl_min_t and cl_min_ct convar to let you control the model used when cl_minmodels is set, the value of the cvar is the model index to use (Counter-Strike)
- Fixed keyboard options dialog showing incorrect key names on non-QWERTY keyboards
- Fixed crash when typing in certain unicode characters
- Fixed voice chat sometimes not transmitting properly
- Allowed the toggleconsole command to be properly rebound
- Fixed alt-tab not working correctly, the game window is no longer forced on top
- Added "cl_mousegrab" cvar, if set to 0 then the game will not grab the mouse. This may be needed to enable alt-tab with some Linux window managers. You can also add "-nomousegrab" to your command line to disable mouse grabbing.
- Fixed error on launch loading mss32.dll under Windows
- Fixed hang on startup causing a black screen to display on OS X and Linux
- Update Server Browser display to match behavior of Source engine products
- Fixed crash when spectating players
- Fixed config files being written to the wrong folder, they are now always saved to the directory of the mod you are running. For Half-Life 1 this is "valve" and for Counter-Strike 1.6 this is "cstrike". You may lose some settings from this transition if you changed your configuration in the last couple of days
- Don't unpause the game when dismissing the Steam overlay if the game was already paused
- Allow mouse sensitivity to go down to 0.2 (from the previous floor of 1.0)
- Fix say and say_team commands using wrong characters on non-US keyboard layouts
[ Correção de alguns bugs ]
- Ao abrir o jogo, o mesmo fica com uma tela verde? Se sim, coloque no arranque do jogo, o seguinte comando: -nofbo
- Dentro do jogo, o seu FPS está acima de 100? Desmarque a opção Wait for Vertical Sync (como na foto acima)
Fique atento no tópico para mais informações sobre o novo pacote de atualização da Valve.
- Ao abrir o jogo, o mesmo fica com uma tela verde? Se sim, coloque no arranque do jogo, o seguinte comando: -nofbo
- Dentro do jogo, o seu FPS está acima de 100? Desmarque a opção Wait for Vertical Sync (como na foto acima)
Fique atento no tópico para mais informações sobre o novo pacote de atualização da Valve.
[ Vídeo para corrigir os erros ]

Template Sonho de Adolescente
- m Free...
- ATENÇÃO: Para instalar esse template faça o upload do código e grave em seu computador, feito isso, dê duplo clique no arquivo abrindo-o, selecione todo o arquivo que é aberto no bloco de notas e cole sobre (substitua) todo o código fonte de seu Template: no painel do blogger, vá em MODELO e entre em EDITAR HTML, sem esquecer de Expandir Widgets antes de colar, depois é só salvar e manter os Widgets que já estão no seu blog (se for esse o caso).
- Não modifique as imagens dos Templates feitos por mim e nem retirem os créditos!
- Tenho recebido muitos emails e comentários dizendo que não estão conseguindo baixar os códigos, mas é simples: basta clicar em "Download Now", esperar a contagem regressiva dos 20 segundos correr e logo após clicar em "Download File" ...Pronto... Não tem segredo e é gratuito (pois muita gente clica no botão errado e acha que tem que pagar para baixar, rsrsrs). Somente precisa fazer o cadastro no 4shared se você não tem....
- Para instalar na nova interface do Blogger leia AQUI
- Também leia informações que poderão ser úteis AQUI

Template Feminino
- Para instalar no Blogger!
- update: Eu tive de retirar alguns estilos do código que deixavam as bordas da sidebar e menu arredondadas pois estava dando erro no blogger, se vc baixou o código anteriormente e o mesmo apresentar algum erro no layout, por favor, repita o upload novamente, pois agora o código está configurado corretamente e compatível com o blogger, ok??
- ATENÇÃO: Para instalar esse template faça o upload do código e grave em seu computador, feito isso, dê duplo clique no arquivo abrindo-o, selecione todo o arquivo que é aberto no bloco de notas e cole sobre (substitua) todo o código fonte de seu Template: no painel do blogger, vá em DESIGN e entre em EDITAR HTML, sem esquecer de Expandir Widgets antes de colar, depois é só salvar e manter os Widgets que já estão no seu blog (se for esse o caso).
- Não modifique nada no código, pois como há grande quantidade de Java scripts nele poderá ocorrer erro no layout.
- Este Template não comporta muitos scripts e acessórios. Se quiserem utilizá-lo (e que ele funcione corretamente) não modifiquem nada e nem coloquem widgets no blog que não sejam nativos do Blogger.
- Para instalar no wordpress.Org:
- DICA: recomendo que o arquivo seja descompactado e o tema enviado diretamente para o diretório wp-content/themes do WordPress.
Esse processo pode ser feito usando um programa de FTP, (sugiro o Filezilla).
Após enviar a pasta do tema para o diretório wp-content/themes, ative-o no painel de controle do WordPress em ” Aparência” ->” Temas”.

Team.Destroyer$ @CS 1.6
Novo Patrocinador da LINE
Team.Destroyer$ - www.teamdeestroyer.blogspot.com
Setor Games - www.setorgames.com.br

Descubra quanta energia seu PC está consumindo
Descubra quanta energia seu PC está consumindo
Confira algumas dicas para saber quanto o seu computador está consumindo de energia
Compartilhe:
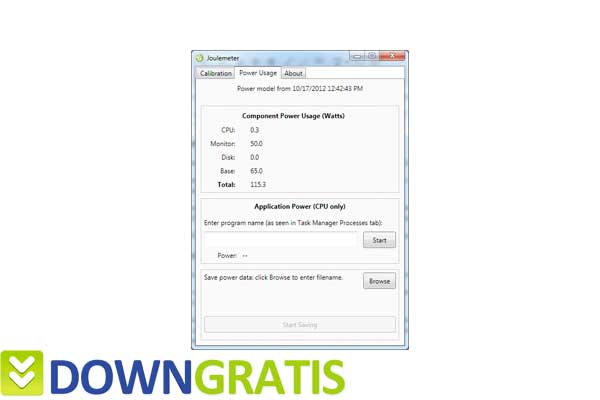
Utilizando o Microsoft Joulameter
O Microsoft Joulameter é pequeno programa desenvolvido pelo setor de pesquisa e desenvolvimento da empresa de Bill Gates e pode determinar o uso de energia da sua máquina. O programa pode ser utilizado tanto em um computador quanto em um notebook. Ele pode ter um desempenho melhor quando os usuários combinam a utilização do programa com um medidor de energia USB.
Informações:
Idioma: Inglês;Tamanho: 12 Mb;
Licença: Grátis;

Usando um medidor de energia
Para os usuários que estão dispostos a investirem em uma ferramenta mais eficiente para medir a energia que está sendo usada pelo computador, é possível comprar um medidor de energia. Trata-se de um dispositivo digital que fica entre a tomada e o cabo de energia do computador e que mostra no seu visor o quanto de energia está sendo consumido apenas para aquela atividade. Um dos modelos mais recomendados para os usuários domésticos e o P3 International P4400 Kill-A-Watt .
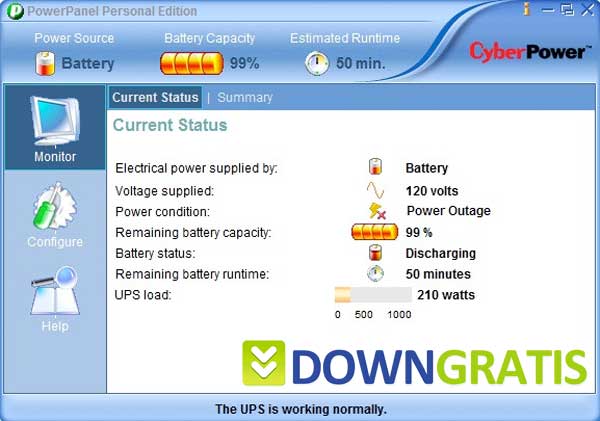
Utilizando um No-Break
Para as pessoas que instalaram um No-Break no seu computador, que realmente é uma ótima maneira de evitar que quedas de luz possam causar danos mais sérios na máquina, a ferramenta também pode ajudar a medir a energia que o computador está consumindo. Alguns destes produtos podem ter suporte s determinados programas que permitem a medição de energia.

Como medir velocidade da internet
Veja como medir a velocidade de sua internet
Confira neste artigo como medir a velocidade da internet e confira o serviço que está sendo entregue pela operadora.
Compartilhe:
 É de conhecimento de grande parte dos usuários que as operadoras de telefonia no Brasil não entregam aos consumidores a velocidade de internet que realmente é contratada. Nos últimos meses estas empresas estão sendo alvos de muitas reclamações, o que acabou provocando uma reação por parte da Anatel (Agência Nacional de Telecomunicações) órgão responsável por regulamentar estes serviços no País.
É de conhecimento de grande parte dos usuários que as operadoras de telefonia no Brasil não entregam aos consumidores a velocidade de internet que realmente é contratada. Nos últimos meses estas empresas estão sendo alvos de muitas reclamações, o que acabou provocando uma reação por parte da Anatel (Agência Nacional de Telecomunicações) órgão responsável por regulamentar estes serviços no País.A lei obriga que a velocidade que média em um mês entregue pelas operadoras ao consumidor deve ser de pelo menos 20% do pacote contratado, sendo que este percentual a partir de agora será aumentado gradativamente. Mas como medir a velocidade da internet?
Existem alguns serviços que estão disponíveis na própria web que permitem saber a velocidade que está sendo entregue no momento para o usuário. Geralmente estes serviços apresentam as seguintes informações:
Ping: Corresponde ao intervalo de tempo entre o envio de um pacote de dados e o recebimento da resposta pelos servidores.
Download: Este número deverá ser o mais próximo da velocidade que foi contratada pelo usuário. Corresponde a taxa de arquivos que são baixados para o seu computador em um segundo. Para saber a velocidade que sua internet realiza downloads, pegue o resultado do teste e divida por oito. Por exemplo: Uma internet com 10 Mbps deve efetuar downloads a uma velocidade de 1,25 MB/s.
Upload: Tempo que leva para enviar arquivos para web, geralmente esta taxa é bem mais baixa do que a de download.
Como medir velocidade da internet
Os usuários poderão usar o SpeedTest e clicar em iniciar teste. Depois de alguns segundos os resultados aparecem na tela do usuário. Outra opção é o Full Speed um programa que pode ajudar a aumentar a velocidade da sua internet.
Como fazer a vida da bateria de seu notebook durar mais
Como fazer a vida da bateria de seu notebook durar mais
Dicas práticas no dia a dia podem aumentar o rendimento da bateria do seu computador
 Uma das grandes reclamações dos usuários de notebooks é em relação a duração da bateria. Afinal de contas, parece que realmente os dispositivos de armazenamento de energia parecem não acompanhar a evolução dos dispositivos, que cada vez mais oferecem recursos e por isso acabam exigindo mais energia.
Uma das grandes reclamações dos usuários de notebooks é em relação a duração da bateria. Afinal de contas, parece que realmente os dispositivos de armazenamento de energia parecem não acompanhar a evolução dos dispositivos, que cada vez mais oferecem recursos e por isso acabam exigindo mais energia.Mas existem algumas dicas que podem ser adotadas no dia a dia para que a bateria do notebook dure mais.
1) Carregue a bateria do seu notebook 100%;
2) Desconecte o computador da tomada e deixe ele rodando até receber o aviso que a bateria está acabando. Ignore aviso para conectar o computador em uma fonte de energia e deixe ele rodar até desligar sozinho;
3) Depois que terminar a bateria, deixe o computador assim por cerca de duas horas;
4) Depois deste intervalo coloque o computador na tomada e deixe carregando por cerca de duas horas desligado
Controle do brilho do monitor
Quando a pessoa não está usando o notebook conectado na tomada, então é muito recomendado diminuir um pouco do brilho da tela. Basta usar os atalhos do próprio teclado para diminuir a intensidade do monitor e desta forma poupar energia.Calibragem da bateria
Siga os seguintes passos para fazer a calibragem de sua bateria:1) Carregue a bateria do seu notebook 100%;
2) Desconecte o computador da tomada e deixe ele rodando até receber o aviso que a bateria está acabando. Ignore aviso para conectar o computador em uma fonte de energia e deixe ele rodar até desligar sozinho;
3) Depois que terminar a bateria, deixe o computador assim por cerca de duas horas;
4) Depois deste intervalo coloque o computador na tomada e deixe carregando por cerca de duas horas desligado
Cuidado com suas unidades ópticas
Nunca deixe CD, DVD, ou qualquer outra mídia dentro da unidade ótica do seu notebook, porque mesmo se a pessoa não estiver usando ele vai gastar bateria.Cuidado com os periféricos
Quando a pessoa está operando na bateria, o ideal sempre é usar a menor quantidade de periféricos possível.Evite as altas temperaturas
A exposição do notebook a altas temperaturas poderá reduzir a durabilidade da bateria.Configurar as opções de consumo
Configure as opções de consumo de energia do Windows. Para isso basta entrar em Painel de Controle e depois em Opções de Energia. A pessoa poderá escolher o tempo que o computador será desligado ou hibernado quando estiver inativo.Gerenciador de bateria
Existem alguns aplicativos interessantes que funcionam como gerenciadores de bateria, aqui no Downgratis o usuário encontra o Battery Doubler que pode ajudar a aumentar a duração da bateria do seu notebook.Utilize um SSD no lugar do HD
Este tipo de driver acaba sendo bem mais econômico do que o disco rígido.Atualizações
Mantenha sempre todos os drivers e aplicativos atualizados. Geralmente versões mais novas gastam menos energia.
Fundamentos da Linguagem PHP5 – Curso grátis
Confira este curso de linguagem de programação php básico disponível gratuitamente para os usuários.
 Para quem está pensando em iniciar seus estudos no segmento de programação, mas ainda não está querendo investir muito dinheiro, uma boa dica é começar com alguns cursos que estão disponíveis gratuitamente na web. O Serpro, que é o serviço de processamento de dados do Governo Federal, disponibiliza diversos cursos, dentre eles o de Fundamentos da Linguagem PHP5.
Para quem está pensando em iniciar seus estudos no segmento de programação, mas ainda não está querendo investir muito dinheiro, uma boa dica é começar com alguns cursos que estão disponíveis gratuitamente na web. O Serpro, que é o serviço de processamento de dados do Governo Federal, disponibiliza diversos cursos, dentre eles o de Fundamentos da Linguagem PHP5.
Ao final do curso os estudantes estarão aptos para já começar a trabalhar com a linguagem, fazendo alguns problemas simples e básicos com este tipo de programação, utilizando os diversos recursos de programação, além e conseguir também fazer a ligação com o banco de dados, dentre outros recursos.
O curso também oferece um panorama para que o aluno consiga compreender o modo de operação da linguagem na web. O curso tem duração prevista de 30 horas, mas ele pode ser menor ou maior de acordo com o tempo de estudo.

Licença: Grátis;

 Para quem está pensando em iniciar seus estudos no segmento de programação, mas ainda não está querendo investir muito dinheiro, uma boa dica é começar com alguns cursos que estão disponíveis gratuitamente na web. O Serpro, que é o serviço de processamento de dados do Governo Federal, disponibiliza diversos cursos, dentre eles o de Fundamentos da Linguagem PHP5.
Para quem está pensando em iniciar seus estudos no segmento de programação, mas ainda não está querendo investir muito dinheiro, uma boa dica é começar com alguns cursos que estão disponíveis gratuitamente na web. O Serpro, que é o serviço de processamento de dados do Governo Federal, disponibiliza diversos cursos, dentre eles o de Fundamentos da Linguagem PHP5.Apresentação do curso
Este curso de php, que pode ser baixado diretamente para o seu computador, oferece um panorama geral da linguagem de programação conhecida como PHP, importantíssima para as pessoas que trabalham ou que querem trabalhar com programação ou análise de sistemas. São abordados conhecimentos relativos à sintaxe básica da linguagem, às estruturas e modelo de programação orientada a objetos e à manipulação de instruções básicas de bancos de dados.Ao final do curso os estudantes estarão aptos para já começar a trabalhar com a linguagem, fazendo alguns problemas simples e básicos com este tipo de programação, utilizando os diversos recursos de programação, além e conseguir também fazer a ligação com o banco de dados, dentre outros recursos.
O curso também oferece um panorama para que o aluno consiga compreender o modo de operação da linguagem na web. O curso tem duração prevista de 30 horas, mas ele pode ser menor ou maior de acordo com o tempo de estudo.

Informações:
Idioma: Português;Licença: Grátis;

Assinar:
Postagens (Atom)





























 Área do visitante (
Área do visitante ( 



